UIの基本
Controlを使ったUI作成の基本についてのまとめです
基本的にレスポンシブになるように作成しています
スクロールするコンテンツ

ScrollContainerを使ってスクロールするコンテンツを作ります

戻るボタンとスクロールコンテンツがあるシーンを作成します VBoxContainerでボタン部分とスクロール部分を2分割しています
GUIからの操作
ツールバー
VBoxContainerのレイアウトをRect全面に設定します

インスペクター
PanelContainerのRectからSize>yとMin Size>yを共に80と設定します ScrollContainerのSize Flags>VerticalのExpandにチェックを入れます
Panelを追加する
ScrollContainerにPanelを追加していきます
extends Node
onready var container = $VBoxContainer/ScrollContainer/VBoxContainer
func _ready():
for i in range(5):
var label = Label.new()
var panel = Panel.new()
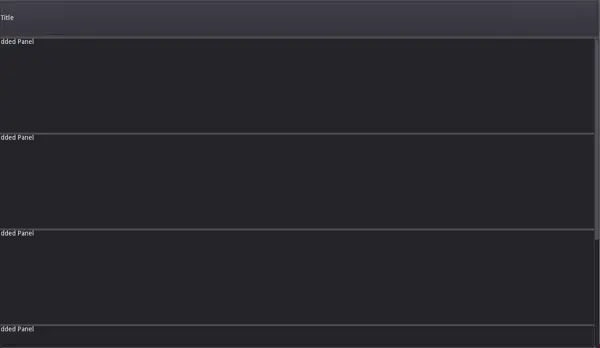
label.text = "added Panel"
panel.add_child(label)
panel.rect_min_size = Vector2( 0, 200 )
container.add_child(panel)
これでスクロールするはずです